Test de DotClear, seconde partie
Résumé de l’épisode précédent : j’ai installé DotClear (logiciel de gestion de blogue que l’on doit à Olivier Meunier) très facilement, même si la documentation de l’installation est un peu succincte. Un “pas-à-pas” plus complet pour le newbie garantirait une installation sans effort pour n’importe qui. Même en passant un peu de temps sur un ou deux points peu intuitifs, la totalité de l’installation de prend pas plus de 10 minutes (à comparer avec l’installation de Movable Type…).
Après avoir publié mon premier billet de test, je souhaite maintenant faire quelques modifications dans l’apparence de mon nouveau blogue, comme tout créateur de carnet qui souhaite se sentir un peu plus chez lui.
Les premières modifications que j’envisage sont les suivantes :
- supprimer le calendrier (je n’aime pas les calendriers, je les trouve lourds, peu pratiques, peu utiles),
- ajouter quelques liens dans la blogoliste,
- modifier la ligne qui signe chaque billet (inutile de répéter à chaque fois le nom de l’auteur dans un blogue à une seule voix),
- et enfin, changer les couleurs et typographies.
L’interface d’administration ne présente rien de relatif à une gestion de gabarits de mise en page, sinon une gestion de thèmes dans la rubrique “outils”. Il faut donc se reporter à la documentation.
DotClear propose deux façons : soit, à la hussarde, en éditant le gabarit par défaut, soit, plus proprement, en créant un nouveau thème. Pour la création d’un nouveau thème, ça se complique : je n’ai pas compris grand chose à la première lecture rapide de la documentation (5.2, Création du thème). À la seconde lecture, je suis complètement perdu (n’oubliez pas que j’ai la grippe qui embrume mon cerveau et que je n’ai plus 20 ans). Manifestement, le plus difficile pour un auteur de documentation, c’est de se mettre dans la peau d’un nouvel utilisateur qui n’aurait pas forcément compris la logique du système du premier coup.
J’abandonne la documentation et me retourne donc vers mon dossier dotclear, où je trouve un dossier themes dans lequel il y un sous-dossier default.
Ce dossier contient visiblement tous les fichiers nécessaires au thème par défaut :
- desc.xml : la description du thème (auteur, description, etc.) telle que décrite dans la documentation.
- rss.css : une CSS pour RSS ? Je ne sais pas ce que c’est, on verra plus tard.
- dossier smilies : un dossier d’émoticônes (pas pour moi, merci).
- style.css : la feuille de style.
- template.php.copy : une copie du gabarit par défaut.
Deux questions se posent alors : pourquoi le template.php par défaut se trouve à la racine, et pas dans son dossier de thème où l’on ne trouve qu’une copie ? Qu’est-ce que ce mystérieux rss.css ? (Pour la première question, je n’ai pas trouvé de réponse.)
J’enquête alors sur le rss.css. Intuitivement, je me dis qu’il faut aller voir du côté du fil RSS de mon blogue et c’est l’occasion de découvrir le premier bogue de DotClear : l’url du lien vers le fil RSS n’a pas hérité du nom de dossier indiqué dans la configuration. Résultat : 404.
En changeant l’URL manuellement dans mon navigateur, je retrouve le rss.php et je découvre que je vais pouvoir me coucher moins idiot ce soir : je viens d’apprendre que l’on pouvait attribuer une feuille de style à un fil RSS ! rss.css est donc, comme son nom l’indique, la feuille de style du fil RSS.
Reste à créer un nouveau thème. Toujours à l’intuition, je me dis qu’il suffit de dupliquer le dossier du thème par défaut, de lui donner un nouveau nom et de modifier la description XML.
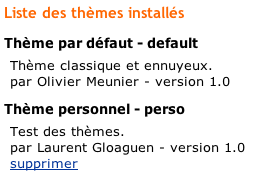
Et ça marche du premier coup ! Un détour par la “Gestion des thèmes” et mon nouveau thème (copie du default) est immédiatement apparu :

Sans doute la façon la plus simple de créer un nouveau thème. On aimerait la voir décrite dans le manuel.
Il n’est bizarrement pas possible d’activer un thème dans la “Gestion des thèmes” mais il faut aller dans “Configuration”.
Je renomme template.php le template.php.copy de mon nouveau thème et je l’ouvre pour opérer mes premières modifications. Même si, comme moi, on ne connaît strictement rien de PHP, on se repère assez bien dans la structure d’une page HTML classique. C’est donc sans crainte que je fais ma toute première modif : l’ajout d’un lien dans la blogoliste.
Après, c’est un peu plus compliqué, le gabarit DotClear est, à mes yeux, moins lisible qu’un gabarit Movable Type. Mais c’est seulement une question d’habitude.
Pour vous faire votre opinion, comparez :
<p class="post-info">Par <?php dcPostAuthor(); ?>
:: <?php dcPostDate(); ?> <?php dcPostTime(); ?>
:: <a href="<?php dcPostCatURL(); ?>"><?php dcPostCatTitle(); ?></a>
:: <a href="<?php dcPostURL(); ?>"
title="Lien permanent vers : <?php dcPostTitle(); ?>">#<?php dcPostID(); ?></a>
</p>
à :
<p class="post-info">Par <$MTEntryAuthor$>
:: <$MTEntryDate format="%d %B %Y"$> à <$MTEntryDate format="%H:%M"$>
:: <MTEntryCategories glue=", ">
<a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a>
</MTEntryCategories>
:: <a href="<$MTEntryPermalink$>" title="Lien permanent vers : <$MTEntryTitle$>">#<$MTEntryID$></a>
</p>
DotClear apporte un autre niveau de complexité car toute les pages sont gérées par un unique gabarit : il y a donc des blocs conditionnels (if/then/else), parfois importants, qui peuvent rendre ardue la compréhension du gabarit.
Malgré cela, après quelques minutes pour s’accoutumer à la logique du gabarit, je réussis à modifier sans encombre la ligne en pied des billets. J’imagine qu’il n’y a vraiment aucun problème pour qui a déjà une petite expérience de PHP.
La suppression du calendrier est enfantine (juste une ligne à enlever).
Et pour terminer, la feuille de style est limpide, ce qui facilite grandement la personnalisation.
Conclusion : après une petite période d’apprentissage, DotClear brille par sa simplicité, même si la documentation est un peu sommaire (voire confuse) sur certains points (installation, création de thème).
Prochain épisode : explorer les fonctions de DotClear et voir les limites de DotClear par rapport au mastodonte Movable Type.
—
P.S. Avec des commentaires comme ça, c’est Olivier qui va être content…
garoo
Y’a un truc qui ne va pas du tout du tout.
Même IE sait afficher un fil RSS avec sa feuille de styles ?!
bob
En effet, la documentation qisponible sur le site officiel ou le wiki dotclear n’est absolument pas pédagogique et ne s’adresse pas à tout le monde… c vraiment dommage pour un projet ouvert et aboutis comme celui ci. domage. Pourtant dans le fond rien n’est compliqué au contraire, il suffit de l’expliquer simplement. Mais bon, on peut pas tt avoir, le beurre, l’argent du beurre et le sourire de la crémiere…lol
Pep
bob > Autant le dire, tu fais réellement partie des rares personnes qui ne trouvent pas cette documentation didactique… :-)
Kozlika
Eh bin merdalors, le dentier m’en tombe dis donc…
Laurent
Une seule solution pour Kozlika : Poligrip, crème superadhésive pour appareils dentaires, longue durée garantie.
samantdi répond gentiment
Bob, es-tu sûr d’avoir bien consulté la documentation ci-dessous ?
La documentation Dotclear
C’est en effet assez étonnant que tu ne la trouves pas “pédagogique” : de nombreuses buses en informatique (dont moi) en ont tiré grand profit.
Ma copine Kozlika s’est usé les yeux à rédiger ça, si les utilisateurs-consommateurs mettaient autant de passion à la lire qu’elle en a mis à l’écrire, je pense qu’ils y arriveraient.
La passivité a des charmes mais ils sont limités.
Blah ?