Seed Conference
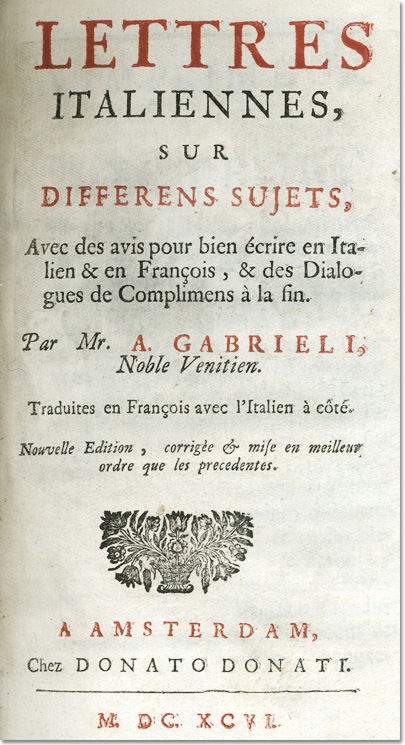
Voilà un design de site Web parmi les plus étonnants et les plus réussis qu’il m’ait eté donné de voir ces derniers temps, celui de la Seed Conference à Chicago :

Ce design reprend tous les codes propres à l’art typographique du XVIIe siècle (jeux avec l’italique et les capitales, bichromie rouge-noir) et s’inspire également des affiches du XIXe. Il s’agit en quelque sorte d’un pastiche. Amusant et élégant.
Sans aucune hésitation, j’ai immédiatement pensé Coudal Partners, dont je suis admirateur enthousiaste. Et, bingo, il s’agit bien d’une création signée Jim Coudal.
[Merci Michel.]

“Lettres italiennes sur différents sujets, avec des avis pour bien écrire en italien et en français, et des dialogues de compliments à la fin. Par M. A. Gabrieli, noble vénitien. Traduites en français avec l’italien à côté. Nouvelle édition, corrigée et mise en meilleur ordre que les précédentes. À Amsterdam, chez Donato Donati. 1696.”

MamboJoel
C’est élégant mais je trouve que ça manque de clarté, j’ai eu du mal à visualiser l’organisation de l’information. Privé de vision immédiate et globale j’ai trouvé ça un peu pénible à lire…
Ombre
Très joli mais au niveau code html ce n’est pas génial : aucune sémantique et mauvais doctype. Dommage parce que c’est vraiment bien trouvé.
Laurent Gloaguen
Disons que cela ne correspond plus à l’œil moderne, parce que le dernier reproche possible me parait être la désorganisation de l’information, elle est au contraire très structurée avec des mises en évidence visuelles des points capitaux (où, quand, quoi, etc.).
Laurent Gloaguen
@Ombre : houlala, bien vu, je n’avais pas regardé le code source…
Briscard
La vache, trop classe la typo! Et, c’est vrai, complètement trop amusant et élégant.
Ouinon
Pourtant, c’est un modèle de mise en page papier qui s’adapte difficilement au web. Par exemple, la composition internet fait que les césures sémantiques sont mal réglées dans les textes en drapeau (par exemple, les « of » ne devraient pas rester en bout de ligne). Idem pour les rd et th qui sur papier, seraient en exposant.
Sinon, je trouve que c’est sympa mais un peu trop chargé en terme de multiplicité des traitements : 6 corps différents ; rien que pour les titres il y a des caps, des minuscules et de l’italique ; il semble même y avoir un peu de graisse sur certains noms. Au final, cette multiplicité de styles fait que l’on ne reconnait plus la fonction de chaque attribut graphique. Par exemple, dans le 3e titre, pourquoi « Crown Hall » est en maj ? pourquoi « By » est en italiques ? pourquoi « Mies van der Rohe » est en minuscules standard ? Perso, dans le registre à l’ancienne, j’aurai préféré moins de chichis. Mais par rapport à ce qu’on a l’habitude de voir sur le net, c’est sûr que ça reste un bon boulot.
Ouinon
Je précise juste que le 1er paragraphe de mon précédent commentaire n’est pas du chipotage élitiste, c’est juste que le style graphique employé se rapporte à un respect de la science typographique que ne permettent pas les langages de code communs du web. Par conséquent, je pense qu’il y a une incohérence entre a forme et le support. Voila, en termes traduits, ce que signifie mon 1er paragraphe ;-)
Jujupiter
Je trouve ca plutot bordelique. Des titres, ok, mais de l’italique ici, de la couleur la et de la tout-en-majuscule par la… Par ailleurs, je trouve que le texte ecrit sur une telle largeur rend la lecture plus difficile. Enfin, pensez aux utilisateurs de Firefox sur PC (oui j’ai un PC et je vous emmerde!), les typos ne sont pas lissees pour les petits textes, ce qui rend la lecture difficile encore, en particulier en italique.
Interessant mais pas genial.
giz404
@Ouinon : pour le rd et nd à mettre en exposant, rien ne les en empêchait, la balise est là pour ça. Pour le reste, d’accord avec toi : les césures ne sont pas optimales, mais le moteur de rendu des navigateurs au niveau alignement/justification ne permet pas un réglage aussi pointu que sur des logiciels type Xpress/Indesign… Mais bon, le boulot sur la grille, l’utilisation originale de la typo, la volonté d’utiliser uniquement Times New Roman (qui rend quand même en général assez mal sur écran) en font une page au final plutôt sympathique à mon goût.
Bob
Même si c’est esthétiquement propre, je suis plutôt d’accord avec Ouinon, surtout concernant l’utilisation de l’italique à outrance et n’importe où (and, by, ce sont des mots qui n’ont pas vraiment besoins d’emphase). Sinon ça passe très très mal sous Firefox 3, les paragraphes ne sont plus du tout alignés comme l’image ci-dessus, et débordent les uns sur les autres.
Bob
@giz404 : je en suis pas du tout d’accord pour les césures ; il suffit d’utiliser les espaces insécables au bon endroit pour empêcher les césures malheureuses.
celui
La vraie question est de savoir si votre navigateurs rend correctement les espaces insécables et autres joliesses typographiques. D’ailleurs dans Gecko, c’est pour quand les demies espaces insécables ?
Bob
@celui : le bug a été corrigé dans Gecko 1.9 pour les espaces insécables. Je n’ai jamais eu de soucis avec les espaces fines insécables.
Anne Onyme
l’italique a deux fonctions ici: séparation et emphase. Pour le ’on’ et le ’by’ par exemple c’est un effet de séparation (pour voir où la suite commence) et le ’and’ c’est bien sur pour l’emphase (à lire en accentuant le ’and’). Bon ce n’est pas optimal - surtout le code - mais c’est sympa et pour sur, ça demande d’être plutôt doué pour arriver à cette clarté avec si peu de fioritures utilisées…
Blah ? Touitter !